Overview & Reflections
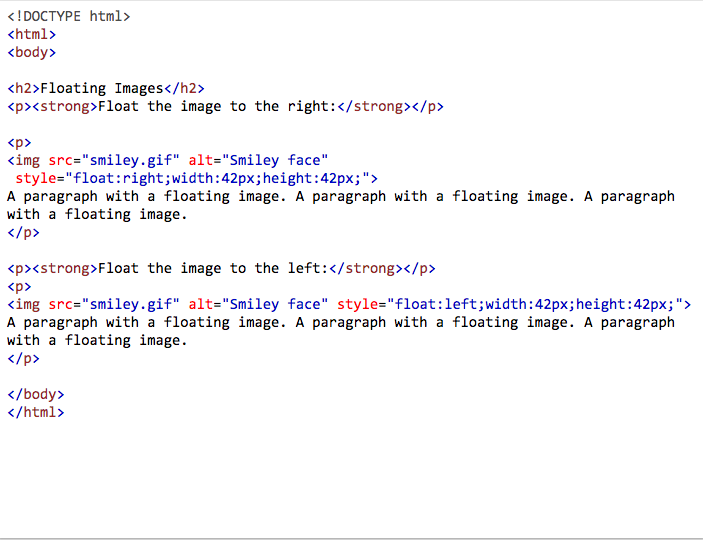
The most significant thing I learned this semester is, obviously, how to code! Even if on a basic level, going through the W3Schools tutorials and scanning through the source code of different websites has helped me realize just how accessible coding can be, especially as kids now learn it as a basic part of their educational curriculum. A really important ah-ha moment I had for this course was the realization that every single page on the internet that I use has been created by people who wrote the code, just like any book on the shelves of a library. It seems like, duh, I should have realized that. But something about the thought had more gravity now that I've gone through the process of creating the website. Now finding out how to do a specific thing on or for a website is easier for me to find: simply search through W3 or other internet forums that discuss the relevant code for that particular element of design. This folds in nicely to what we already do as librarians: find answers to otherwise troublesome questions.

With regard to information architecture itself, the definition applies to a lot of aspects of our field outside of web development. At its core, information architecture is about "organizing and simplifying information, designing, integrating and aggregating information spaces/systems" toward the goal of helping people "stay on top of information and make the right decisions" about whatever it is they're seeking information for (Ding et al, 2017, p. 2). No matter what kind of librarian you are, that's imperative to the job: organizing systems of information so they're accessible, user-friendly, and reliable. In particular, comparing websites of different libraries to see how different teams construct different web design, and conducting usability tests with actual library users are two things that came out of this course that I will absolutely make use of in the future. Maybe even at my current job! Something simple that we take for granted on the professional side of things may not be very intuitive for other library users. For example, it may be unclear to a user whether the search bar next to this paragraph is for events on the library website or books in the library catalog.

In the immediate future, I will continue using my newfound working knowledge of HTML to improve the design and readability of our library website. I hadn't realized before taking this class that you can actually go in and edit the code in the HTML text edit box that we use to add new content on our library website's content management server. This has been especially helpful in creating a text to image balance and incorporating consistent padding between the two. Especially in smaller libraries like the one I work for, it's really rare for there to be someone on staff who's specifically hired to upkeep the website and add new content. Therefore, everyone ends up posting content to their individual places of responsibility: children's to the youth page, the director to the home page, the adults services librarian to the adults page, and so on. What ends up happening, without considerable planning and an across-the-board vision for the web development, is kind of a mess. That lack of uniformity across the library's site makes for a poor experience for users. This is something we are looking to address in the near future.


Looking further ahead, I know I need to keep up to date with technology trends, despite my personal feelings about them and their place in the library (I'm looking at you, VR!). Luckily, there are so many opportunities for continuing education within the LIS field--one of many reasons I'm grateful to work in the field that I do. Conferences, quick workshops, roundtables, and regional library association listservs are all ways in which I can remain aware of and responsive to technological trends and changes. Another big reminder for me is that people, and especially web users, "choose easily available information sources of relatively low quality" mostly out of convenience (Ding et al, 2017, p. 77). Between this tendency of information behavior, and the fact that "the mobile website is the most popular service platform for mobile users" I know Web 2.0 design principles I've learned in this course need to steer the ways I approach developing web material on the other side of the curtain so to speak (Guo et al, 2018, p. 82). All of this will help me continue to keep up with the rapid changes in web development, information architecture in a digital age, and communicating those changes to library users with questions.