Comparison of Buswell Memorial Library's Website
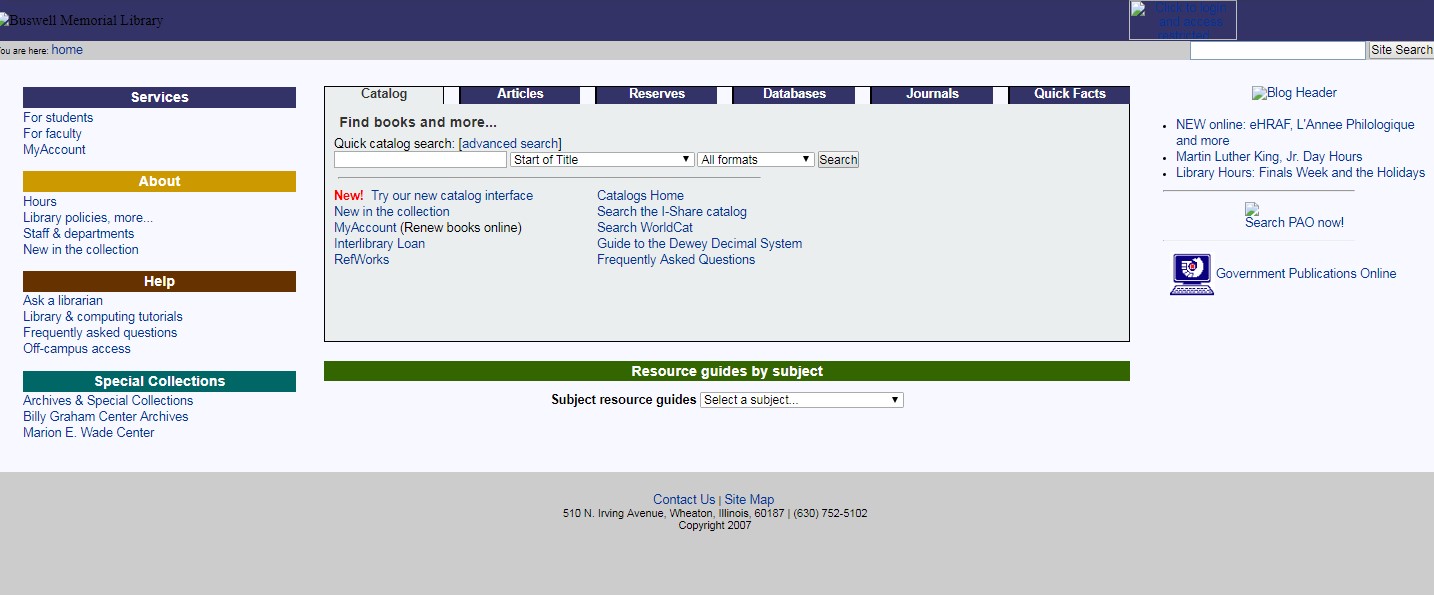
For Lab 1, I used the website for the Buswell Memorial Library at Wheaton College in Illinois. The first available date in 2009 is February 8th. On Wheaton’s homepage, a link to the library’s website is clearly visible. The library’s homepage is very plain. There are no pictures or special graphics. The name of the library and Wheaton’s logo are not displayed but this looks like it might be some sort of glitch because they appear on other Wheaton pages. On the library’s page, all of the information is displayed in the top half and the bottom half is blank. On the left, there are four main topics, each highlighted in a different color – Services, About, Help and Special Collections. Under each of these headings there are three or four links available to view more information. For example, under Special Collections, there are links to the Billy Graham Center Archives and to the Marion E. Wade Center. In the middle section, there is a rectangular box with tabs for Catalog, Articles, Reserves, Databases, Journals and Quick Facts positioned across the top. Clicking on the tabs will reveal related options for further exploration. For instance, “Search WorldCat” and “Guide to the Dewey Decimal System” are listed under Catalog while “Interface Guides” and “Journal List” are located under Databases. With the exception of Reserves and Quick Facts, a basic search feature is available under each of the tabs. On the right side, there are links for the library’s holiday hours and finals week, and for Government Publications Online. There are no links available to navigate back to Wheaton’s homepage or to other departments.

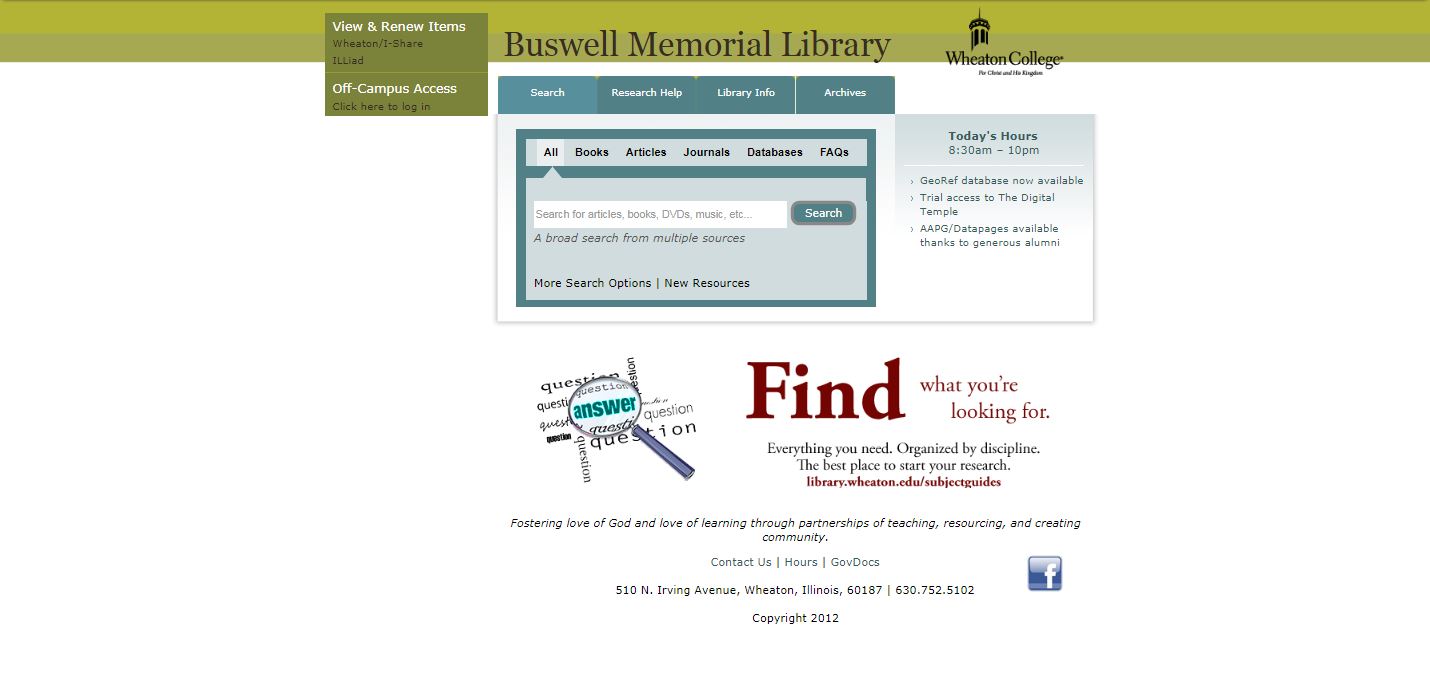
The next iteration of the library’s website I looked at was from January 8, 2014, available here. Wheaton’s homepage does not prominently display a link to the library. I had to either scroll down to the bottom of the page or click on the “A-Z Index” or “Directory” tabs at the top of the page and search. Navigating to the Buswell Library page is actually a two-step process. After clicking on “Library and Archives” on the homepage, I was brought to a page which had descriptions about the library and the archives and special collections. Another click was needed in order to land on the library’s page. Aside from the pea green banner across the top of the page, the library’s site is bland. There are options to view/renew items or access the library from off-campus. In the middle of the page, there are tabs across the top for Search, Research Help, Library Info and Archives. Clicking on each of these topics opens in a new page. Located underneath the four tabs is a box with the following topics listed horizontally: Books, Articles, Journals, Databases and FAQs. Under each topic is a simple search tool as well as links to additional information. Located on the right-hand side are the library’s hours and links to other databases. The remainder of the page is taken up by a picture of a magnifying glass and the title “Find what you’re looking for.” Clicking anywhere in this area will bring you a page that has subject and course guides as well as other resources. There are no links to go back to Wheaton’s homepage or other pages on the website.

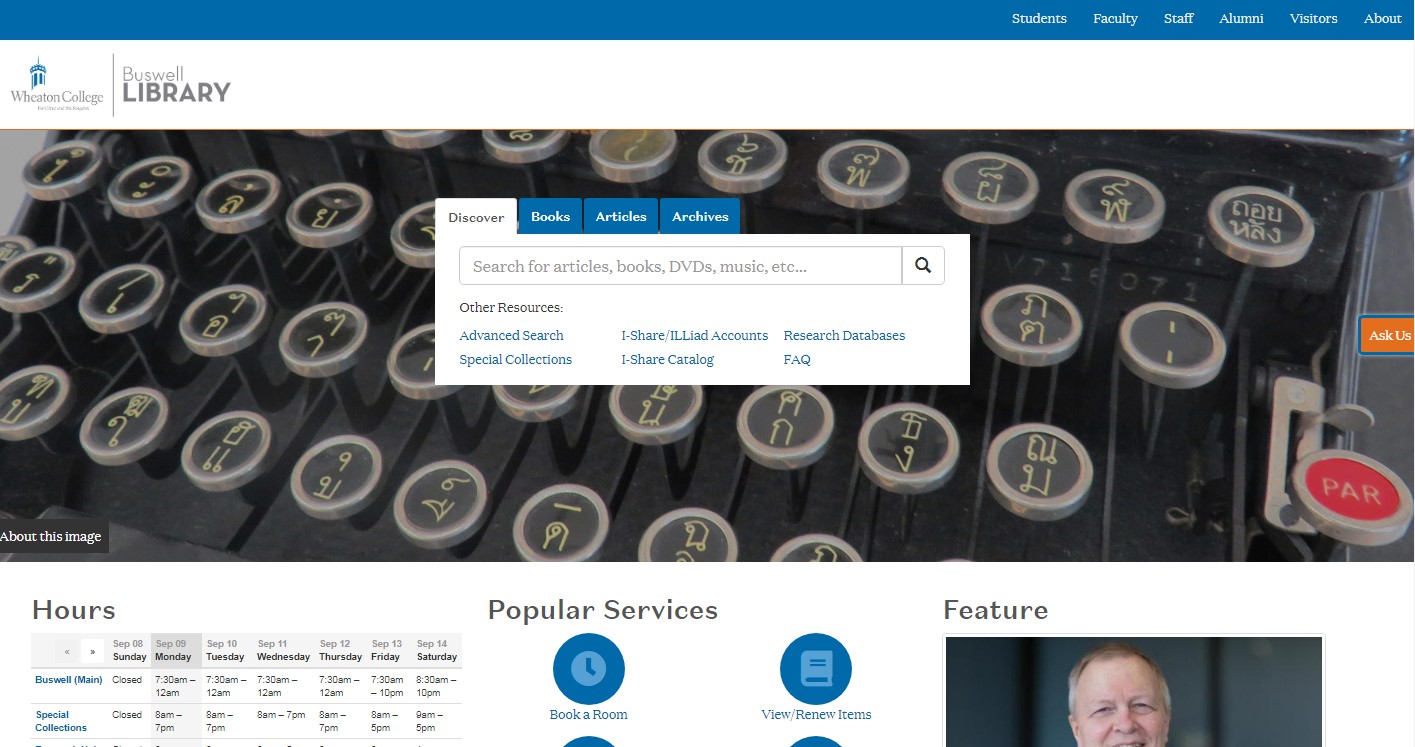
Finally, I looked at the Buswell Library’s website on September 8, 2019. By hovering over the main topic areas positioned across the top of Wheaton’s homepage, I was able to find “Library and Archives” listed under Academics. Clicking on the “Library and Archives” link brought me to an intermediary page with descriptions and links for the library, archives, and special collections. The main page for the Buswell Library has its name and the Wheaton logo at the top. Also located on the top right and bottom left are links to navigate to other areas of Wheaton’s website, e.g., Students, Faculty, Staff and Alumni. On the top middle portion of the page, there is a rectangle box with four tabs across the top – Discover, Books, Articles and Archives. Clicking on these tabs will display a basic search box as well as additional information for that topic. For instance, under Books, there are links for the WorldCat and rare books. The image behind this box alternates between a close up of keys on a Thai typewriter and a page from the Bible written in Latin. Aesthetically, I think both pictures are distracting when looking at the page. I think faint images of the items might make it easier to read. Scrolling down, the hours for the library, research help desk, writing center and special collections are displayed in a weekly, searchable calendar. Under the Popular Services section, large blue icons point the way to more information about such things as booking a room, finding a subject librarian or interlibrary loan. There are sections for special features and news. An online chat with a librarian option is also available.

The Buswell Library has made improvements to its website from 2009 to the present. Visually, the current site is more pleasing as there are pictures and more color. The functionality has also increased with the addition of the icons under the Popular Services section and the librarian chat feature. While the basic layout for searching for resources has remained the same, it has become more streamlined over time. Although a minor change, Wheaton College added the tagline “For Christ and His Kingdom” under its logo sometime after 2009. Below are two lists. The first has four main changes that occurred to the Buswell Library’s website from 2009 to 2019. The second has the three most important changes, ranked from most to least important, that the library has made.
- Having to click on two different pages in order to get to the library’s main page.
- Revising the layout so that the information is not all located on the top half of the page.
- Streamlining the area to search for books, articles, journals, etc. by reducing the number of additional options available under each topic.
- Eliminating the “Find what you’re looking for” section that appeared on the 2014 version.
- Adding the chat with a librarian feature.
- Increasing the functionality of the site by adding the Popular Services section.
- Adding the ability to navigate to other pages on Wheaton’s website.
| Year | Aesthetic Feel | Navigation Options | Content |
|---|---|---|---|
| 2009 | Very plain, there are no pictures or special graphics. All of the information is contained on the top half of the page. | A link to the library’s main page is found on Wheaton College’s (IL) homepage. No links are available on the library’s page to navigate back to the homepage or to other departments. | The webpage contains information about the library, its services, and special collections. The user is able to search the collection for books, articles, journals, etc. and access databases. |
| 2014 | Looks bland, the pea green color used for the banner is not appealing and there are no pictures. | Several clicks are needed in order to get to the library’s page. Once there, there are no links to go back to Wheaton’s homepage or other pages on the website. | There are options to view/renew items and access the library from off-campus. The user is able to search for items in the collection and archives; get research help; and find information about the library. |
| 2019 | Overall appearance has improved from years past. There are rotating pictures, icons, and enough white space to balance out the page. | The library’s page is a few clicks away from Wheaton’s homepage. Links are available to navigate to other areas of Wheaton’s website. | In addition to searching the collection and archives, users can book a room in the library, find a subject librarian or interlibrary loan. There are sections for special features, news and an online chat with a librarian. |
I took LSC 508 several semesters ago and have not used HTML codes since then. The lab was a good way to remember how to create headers and paragraphs. I liked finding out that there is a way to create ordered lists without having to type in the actual numbers. It was also interesting to see how Wheaton’s library website has changed since 2009. I did find it surprising that the layout for searching for books, journals, etc. has remained very similar throughout the years. I expected it to look a little more sophisticated.
In Lab 2, I learned how to use Atom, a text editor. The text portion of the code is displayed in a different color than the tags, which makes reading many lines of code much easier. In addition to formatting paragraphs, I also learned how to make a table and insert images. Making the screenshots display correctly on the website was a process of trial and error. I had to make sure I had named, saved and uploaded the images to FileZilla properly. I thought my original screenshots were too big for the webpage so I resized and saved them again. But those images didn’t look any different from the originals. Next, I tried adding code to change the width and height using the style tag but that distorted the image. Ultimately, I decided to leave the images as is until I learn more about how to use code to resize them.