Usability Test of Nashville Public Library Website
For my usability test I decided to test the efficiency of the Nashville Public Library website. To brainstorm, I first just poked around on the library website to see all it had to offer. Then, I began thinking of tasks that one typically does on a library website, such as search for a book or movie, look for a calendar, find different databases, to name a few. I ultimately decided to present my participants with four tasks, to search for their favorite movie in the catalog, find an event for children in October, find a contact phone number for the library, and find a list of award winning children's books. I chose participants based on what was convenient for me, but I actually got a wide range of ages and skill levels. My first partipant was a 55 year old man with limited knowledge of computers. My second participant was a 45 year old man with basic knowledge of computers. My third participant was a 45 year old woman with a decent knowledge of computer and various other technologies. My fourth participant was a 15 year old girl with a strong knowledge of computer and technology. My last participant was a 55 year old woman with a moderate knowledge of computers. None of the participants had ever been on the Nashville Public Library website.
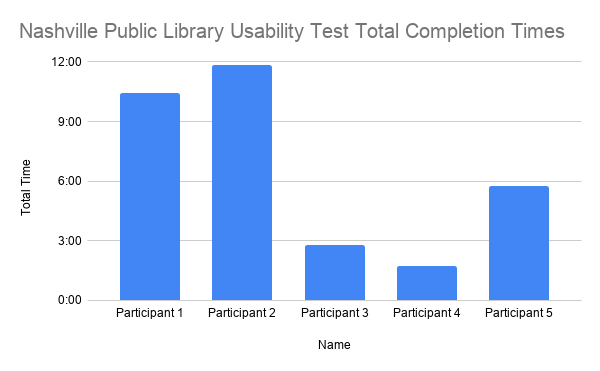
Four out of my five participants were able to complete all tasks that were given to them. Participant 1 overlooked the Catalog search bar on the homepage, and opted to locate the Catalog search bar in a roundabout fashion by clicking on the Books, Movies, and TV tab on the homepage. The rest of the four participants searched for their favorite movie using the catalog search bar on the homepage. The second task of finding an event for children in October proved to be one of the harder tasks, as it required the most clicks collectively amonst all participants. My Participant 1 was unable to complete this task at all. My Participant 4 opted to search for Events in the homepage searchbar as opposed to clicking on the events tab or scrolling to the calendar on the homepage. The third task of finding a phone number contact for the library proved to be one of the easier tasks, with all participants successfully locating Contact Information in under 3 minutes. Two out of five of the participants were able to locate the Contact Us tab immediately on the homepage. Finding a list of award-winning children's books proved to be a difficult task, as three of the five participants took more than 3 minutes to complete. The range of completion time for all 5 participants was between 1:36 and 11:50.
| Name | Task 1: Search for favorite movie | Task 2: Find children's event in Oct | Task 3: Find contact phone number for library | Task 4: Find a list of award-winning children's books | Time | Completed all tasks? |
|---|---|---|---|---|---|---|
| Participant 1 | Roundabout way, clicked on Movies in drop down menu and then typed in search bar, missed Catalog search bar on home page | Became frustrated, unable to complete task | Lots of clicking around, clicked on Services tab, finally noticed Contact Us on main menu | Lots of clicking around, clicked on Books tab, scrolled for a while until he saw Awards | 10:27 | No |
| Participant 2 | Scrolled a little before finding Catalog on homepage | Clicked Events tab but then clicked and scrolled around before eventually finding storytime in October | Noticed Contact Us after about a minute then clicked and scrolled to find phone number | Clicked on Books, then Children's but scrolled around for about 3 mins till finding Awards | 11:50 | Yes |
| Participant 3 | Immediately located Catalog on homepage | Clicked on Events in homepage drop down menu, then clicked around the find October | Immediately located Contact Us on homepage then scrolled until finding phone number | Clicked on Children's and scrolled until seeing Awards | 2:48 | Yes |
| Participant 2 | Immediately located catalog on homepage | Initially clicked on Events in search bar, then clicked on Events on homepage dropdown menu, then selected a certain type of event, then scrolled until October | Immediately located Contact us on home page and then scrolled until finding phone number | Clicked on Children's and scrolled until seeing Awards | 1:45 | Yes |
| Participant 5 | Immediately searched in Catalog on homepage | Searched for Events in Catalog but eventually searched under Events search bar | Clicked around main menu drop box and then noticed Contact Us in footer of website | Searched in Catalog, then searched in "site" search bar, then located list through there | 5:45 | Yes |

Conclusions
After my usability test, I concluded that the Nashville Public Library website is efficient and effective, but also could be improved. Although three-fifths of my participants were not strong computer users, even the participants who had strong computer skills still struggled with one or more of the tasks. I believe the catalog feature is efficient as there is a search bar right on the main menu and four-fifths of my participants were able to successfully locate and search with it. I feel that the calendar could be better displayed, maybe with a link stating Calendar in the drop-down main menu, as this task took the longest for my participants to complete. Although some participants struggled to find a contact phone number as well as a list of award-winning children's books, I feel that this was due to their skill level and not an organization error on the part of the website. Based on these results, the Nashville Public Library Website is effective for the everyday user, but may be challenging for somebody without strong computer skills.
Lab Reflections
Lab 1 took me back to taking Intro to Information Science LSC 508 last Fall and was like a refresher of when we learned basic HTML. I do not think we learned the code for lists and bullet points in LSC 508 so that was something new and is good to know for the future. I was also reminded of how important it is to proofread for typos in the HTML. I had a little trouble with the links at first because I kept accidentally deleting some of the text but was able to eventually figure out what I was doing wrong. Being introduced to the WaybackMachine was pretty cool too. I did not know this existed and I had fun looking at the past websites. Overall I actually enjoyed this lab!
I struggled a little more with Lab 2 than I did with Lab 1 but I definitely learned a lot. I had never had to make a table before so I had a little trouble with that. When I was tying to put a border around the table it took me a little to place the HTML in the correct spot but I finally figured it out. Also, when trying to change the bullet points and numbers in the lists, I kept accidentally making the lists indented. I was eventually able to figure out what I was doing wrong and fix it. Although it was frustrating at times, seeing the whole website come together made this lab fun.
Lab 3 was a little harder than the last two labs. I had trouble creating the double border around the table, but was able to finally fix it after deleting the code and retyping it. I also struggled with getting my lists and tables to stay Arial rather than the default font. My order list also reverted back from roman numerals to regular numbers, which I cannot seem to figure out how to fix. It was interesting to run the usability test and see other people navigate around the Nashville Public Library site. I was surprised by which tasks people struggled with and what came easy to them. Learning the CSS tags is definitely a lot easier than having to type the styles and other code for each heading/paragraph etc. I also learned (or was reminded really) that one little mistake can mess up your website; I was getting frustrated that my bar graph image was not showing up on my website but then realized that it was because I had not uploaded it into the LSC548 folder on FileZilla.
At first, Lab 4 seemed to be going great; I had followed the tutorial and successfully split up my pages and everything was looking great. Then when I went to look over what I had done a few days later, I noticed that the font on all of my pages had reverted back to the default instead of the Arial that I had wanted. After trying tirelessly to figure out what happened, I finally made the realization that I had made the dumb mistake of leaving the "< style >" tag in the stylesheet. After erasing this and refreshing my broswer, I was relieved that my website including the font looked like it was supposed to.